Mis pinitos en Dreamweaver. Creando estilos CSS
El CSS permite dar forma, color, y posicion a los elementos HTML de nuestras paginas web, la siguiente es una pequeña guuia de, manejo de CSS utilizando Dreamweaver CS3. Tambien es posible con versiones anteriores.
Supongamos que hemos creado el siguiente CSS:
.letragrande a:link {
color: #FF9900;
background-color: #FFFFFF;
}
.letragrande a:hover {
color: #FFFFFF;
background-color: #FF9900;
}
.letragrande a:active {
color: #CCCCCC;
background-color: #FFCC66;
}
.letragrande a:visited {
color: #FF9900;
background-color: #FF9900;
}
color: #FF9900;
background-color: #FFFFFF;
}
.letragrande a:hover {
color: #FFFFFF;
background-color: #FF9900;
}
.letragrande a:active {
color: #CCCCCC;
background-color: #FFCC66;
}
.letragrande a:visited {
color: #FF9900;
background-color: #FF9900;
}
Esto define un estilo, llamado .letragrande que tendra diferentes colores para los enlaces, segun sean, enlace comun (link), un enlace con el mouse encima (hover), un enlace activo (active), un enlace visitado (visited), de esta forma le damos un color a cada tipo de enlace con solo aplicar esto asi:
<a href="cualquiera.html" class="letragrande">ir a cualquier lado</a>
Esta es para quienes comienzan, una de las formas mas utiizadas, o sea colorear links o enlaces, la siguiente es la forma en que se podrian colorear otros elementos, como veremos esto aplicado a una tabla.
Comenzaremos utilizando el Menu de Dreamweaver, para en principio no utilizar codigo, y seria asi:
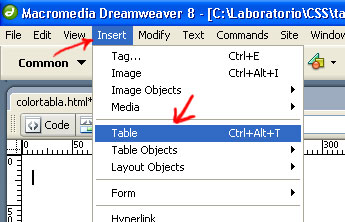
1) Insertamos una tabla, con Insert (insertar), Table (tabla) o bien con el Icono de Tablas si lo tenemos activo en Dreamweaver

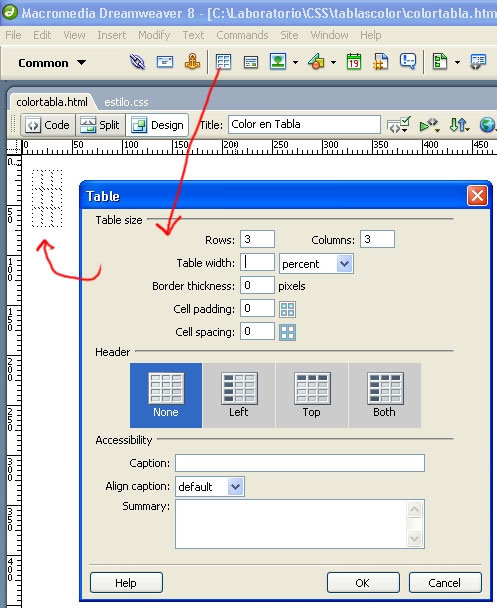
2) Definimos las propiedades en este caso 3 x 3

El codigo generado de la tabla sera este:
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
3) Adentro le puedes escribir cualquier texto y demas
4) Con respecto a la forma es mejor cambiarla por un CSS separado, o sea que no lo agregues dentro del html (si bien se puede), de manera directa. Por ejemplo veamos:
Le vamos a dar un tipo de fuente y color a todo el documento comprendido dentro de la etiqueta body
body {
font: bold 12px Georgia, "Times New Roman", Times, serif;
color: #FFFFFF;
}
font: bold 12px Georgia, "Times New Roman", Times, serif;
color: #FFFFFF;
}
Le vamos a dar un borde de color rojo a toda la tabla. Como es generica (por usar la palabra clave html table como nombre) se aplicara a todas las tablas.
table {
border: 1px solid #FF0000;
}
border: 1px solid #FF0000;
}
Para que no quede amontonado le daremos un espaciado de 10px a el contenido de las celdas. Tambien se aplicara a todas las celdas por usa la palabra clave html td
td {
padding: 10px;
}
padding: 10px;
}
Ahora veamos de aplicar solo a algunas partes, para esto anteponemos un nombre de clase a la palabra html que vamos a afectar, por ejemplo:
.rojo td {
background: #FF0000;
}
background: #FF0000;
}
afectara a las celdas, por ser el html td, pero unicamente a las que le aplique la clase llamda .rojo
Si queremos que al pasar por encima quede un poco mas claro esa celda, usamos hover, asi:
.rojo td:hover {
background: #FF6699;
}
background: #FF6699;
}
Y asi podemos hacer clase .verde y .azul para el estado normal y para el estado hover asi:
.azul td {
background: #000099;
}.azul td:hover {
background: #0099CC;
}
.verde td {
background: #009966;
}
.verde td:hover {
background: #00FF99;
}
background: #000099;
}.azul td:hover {
background: #0099CC;
}
.verde td {
background: #009966;
}
.verde td:hover {
background: #00FF99;
}
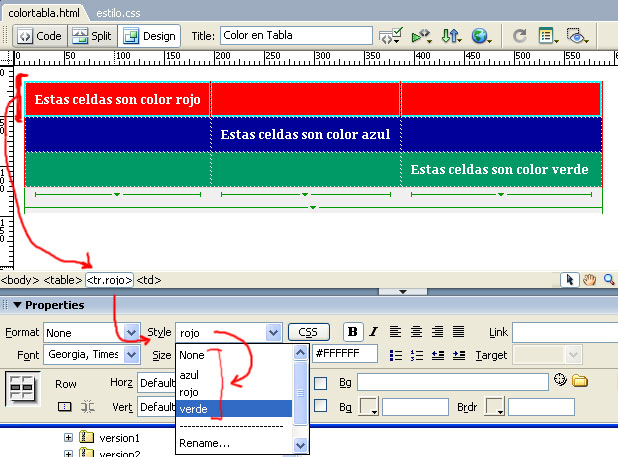
El resultado es este, click para verlo funcionando.
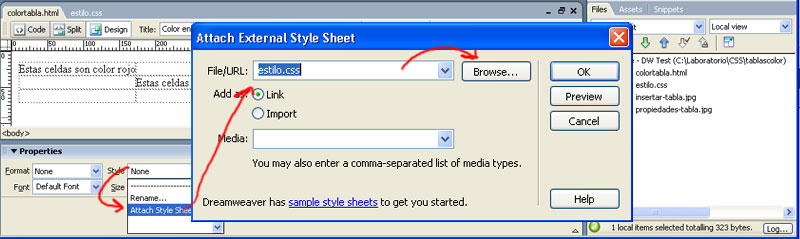
Si creas una hoja de estilo aparte en un archivo aparte, asi como yo hice estilo.css, la insertas seleccionando abajo:
Style (Estilo), Attach Style Sheet (Adjuntar Hoja de Estilo), y la eliges con Browse, como muestra la imagen:

De esa forma automticamente la tabla que en la imagen se ve sin estilo, tomara el estilo apropiado indicado por la hoja de estilo CSS. Lo bueno de hacerlo asi separado es que puedes tener estilo1.css, estilo2.css y varias que aplicandolas cambian tu sitio web. SIN HACERLO DE NUEVO le cambias la piel y el contenido sera e mismo, esa es la ventaja de separar el contenido del diseño, mediante CSS.
Para aplicar un estilo con Dreamweaver solo debes seleccionar el elemento html, ahi en la imagen se ve como selecciono <tr> y le aplico la clase rojo, quedando <tr.rojo>

Haz lo mismo con las otras dos filas, aplicando azul y verde. Esto tambien se puede hacer a puro codigo (como lo hago yo), asignando al tr correspondiente el codigo CSS asi: (escribiendo en modo vista de codigo)
<tr class="rojo"> que es el mismo efecto que se consigue por menu, si miras el codigo ahora
Por ultimo nos queda ver como evitar escribir codigo CSS, si bien yo lo hice escribiendo a todo el codigo css como este:
table {
border: 1px solid #FF0000;
}
border: 1px solid #FF0000;
}
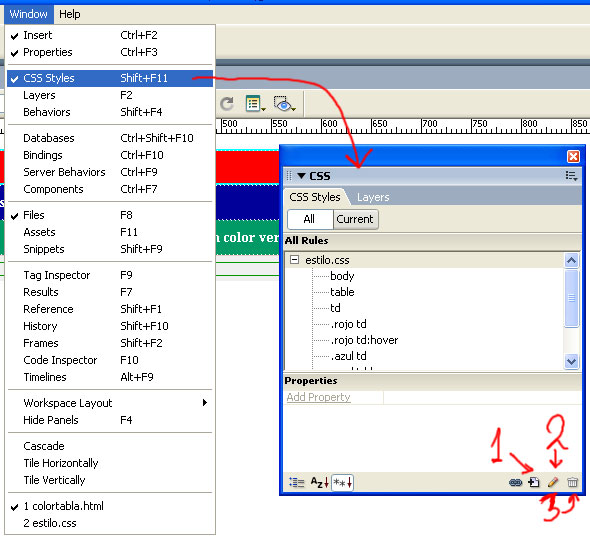
En la opción Windows (ventana), CSS Styles (Estilos CSS) o Shift F11, hacemos aparecer la Ventana de CSS, en ella podemos editar uno de los estilos que aparecen listados, estos son los mismos de nuestro archivo estilo.css
Simplemente seleccionamos un estilo, por ejemplo .rojo td y damos editar, que es el icono del lápiz marcado con el numero 2 en mi imagen
Podemos también agregar nuevos icono 1, y eliminar icono 3

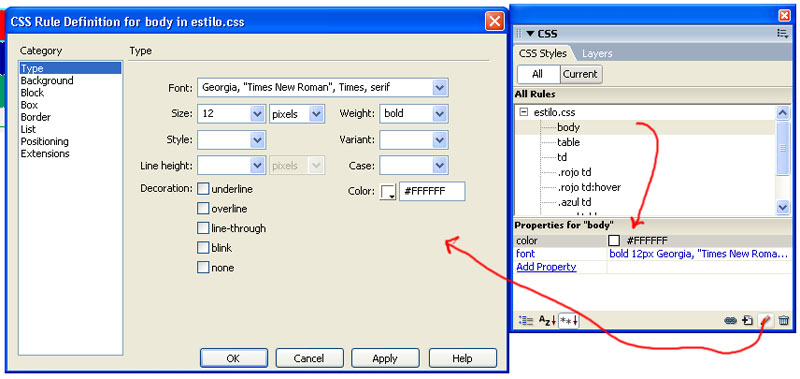
La edición se puede hacer directo, seleccionando y modificando las propiedades abajo en Properties (Propidades), como muestra la imagen, o con el icono editar y modificando los datos en el formulario lo cual es mas intuitivo:

Type: se refiere a las fuentes
Background: se refiere al fondo
Box: a los elementos como espaciados de una zona cualquiera, margenes, ancho, alto, etc
Border: se refiere al borde, estilo (punteado, lines, solido, etc), el ancho del borde, y el color
Nota: use una tabla como ejercicio, recuerden que las tablas son para tabular datos como listados y reportes de información, no para maquetar una web o sea acomodar el diseño o un menú, etc. Para eso se usan otros elementos del HTML y CSS.
Etiquetes de comentaris: css, Dreamweaver

0 Comments:
Publica un comentari a l'entrada
<< Home