S2c6w2 Examen
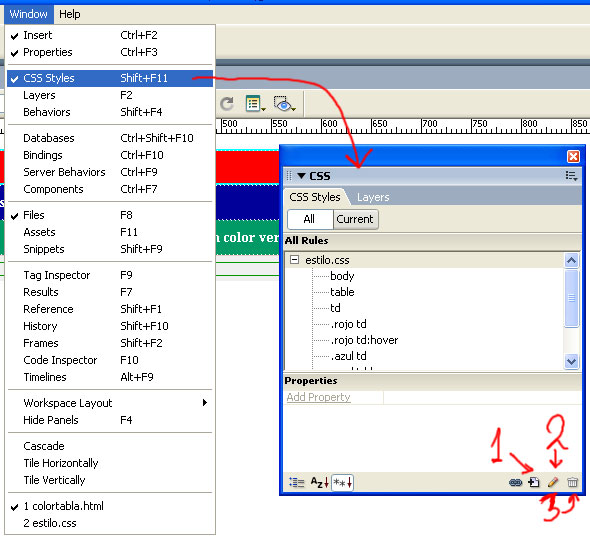
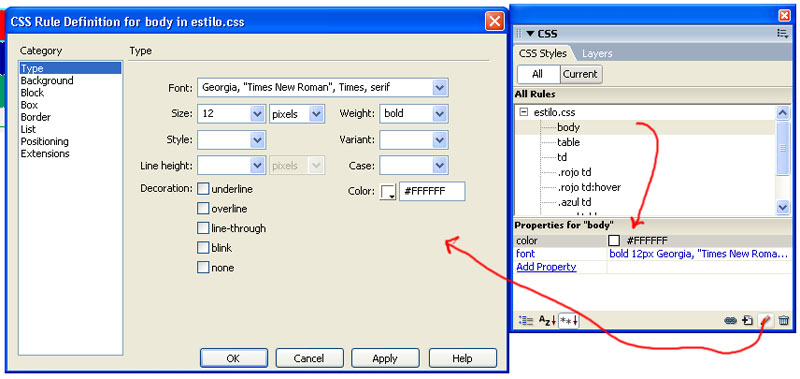
A continuació, com hauria d'haver-me quedat la web:
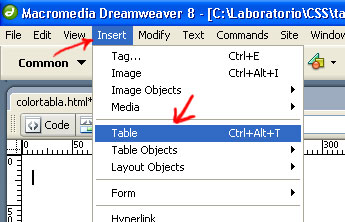
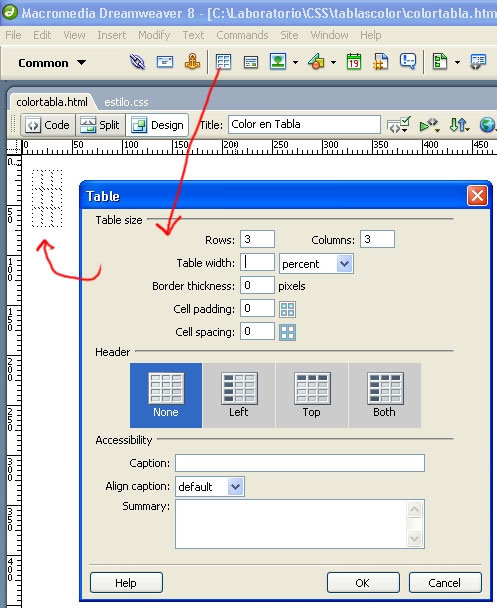
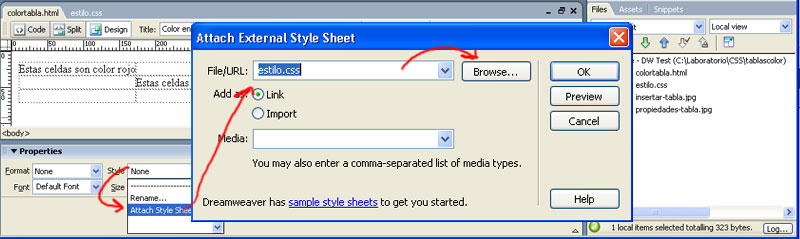
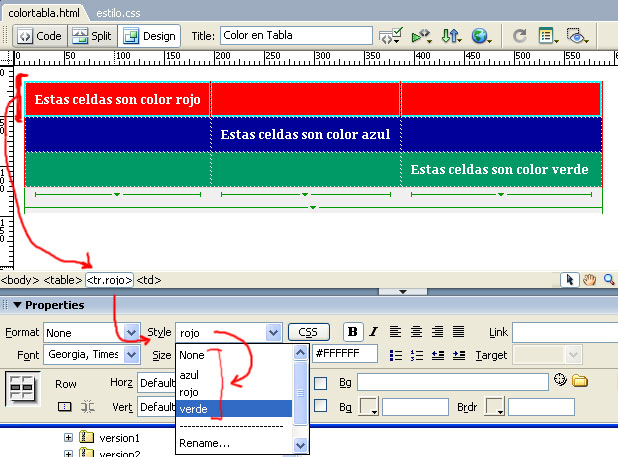
I, perquè veieu el meu super-èxit d'exàmen....el meu exercici:
Jordi, no siguis massa dur!! Si m'ha sortit molt bé...
Etiquetes de comentaris: Dreamweaver, examen

Etiquetes de comentaris: Dreamweaver, examen






Etiquetes de comentaris: css, Dreamweaver
Hay dos formas de crear un conjunto de marcos en Dreamweaver: puede diseñarlo usted mismo o seleccionarlo de una serie de conjuntos de marcos predefinidos. Si elige un conjunto de marcos predefinido se configurarán automáticamente todos los conjuntos de marcos necesarios para crear la disposición. Ésta es la forma más sencilla de insertar rápidamente un diseño de marcos en la página.
Insertar un conjunto de marcos predefinido
Los conjuntos de marcos predefinidos facilitan la selección del tipo de conjunto de marcos que desea crear.
Los iconos de conjuntos de marcos predefinidos de la categoría Marcos del panel Objetos proporcionan una representación visual de cada conjunto de marcos al aplicarse a un documento seleccionado.

El conjunto de marcos seleccionado rodea al documento actual (el documento en el que se encuentra el punto de inserción). El área azul de un icono de conjunto de marcos predefinido representa la página o el marco seleccionado actualmente en un documento, mientras que el área blanca representa el nuevo o los nuevos marcos.
Para insertar un conjunto de marcos predefinido:
Diseñar e insertar un conjunto de marcos

Modificar un conjunto de marcos
Para modificar el cunjunto de marcos puede eliminar marcos, o crear un nuevo conjunto de marcos dentro de un marco ya existente(marcos anidados)
Para eliminar un marco:
Arrastre el borde del marco fuera de la página o hasta el borde del marco padre.
Crear un conjunto de marcos anidado
Un conjunto de marcos dentro de otro conjunto recibe el nombre de conjunto de marcos anidado. Cada nuevo conjunto de marcos creado incluye su propio documento HTML de conjunto de marcos y sus documentos de marcos. La mayoría de las páginas Web con marcos utilizan en realidad marcos anidados y varios de los conjuntos de marcos predefinidos en Dreamweaver también utilizan la anidación.
Para crear un conjunto de marcos anidado
Los marcos y los conjuntos de marcos son documentos HTML individuales. Para realizar cambios en un marco o en el conjunto de marcos, comience seleccionando el marco o conjunto de marcos que desea cambiar. Puede seleccionar un marco o un conjunto de marcos en la ventana de documento o utilizando el panel Marcos.
Cuando seleccione un marco o el conjunto de marcos, aparecerán líneas de selección en el panel Marcos y en la ventana de documento.
Utilizar el panel Marcos
El panel Marcos proporciona una representación visual de los marcos del documento. Puede hacer clic en un marco o conjunto de marcos en el panel Marcos para seleccionarlo en el documento y, seguidamente, ver o editar las propiedades del elemento seleccionado en el inspector de propiedades.
El panel Marcos también muestra la jerarquía de la estructura del conjunto de marcos de una manera que puede no percibirse en la ventana de documento. En el panel Marcos, el conjunto de marcos está rodeado por un borde grueso tridimensional, los marcos están rodeados por una línea delgada gris, mientras que los distintos marcos se identifican a través de sus nombres.
Para mostrar el panel Marcos, lleve a cabo una de estas operaciones:
Puede guardar de forma individual una página del conjunto de marcos o una página de marco, o bien guardar todos los archivos de marco abiertos y la página de conjunto de marcos.
Cuando se utiliza Dreamweaver para crear documentos de marcos, cada nuevo documento de marco recibe un nombre de archivo temporal (por ejemplo, UntitledFrame_1 para la página de conjunto de marcos, Untitled-1, Untitled-2, etc. para las páginas de marcos).
Para guardar un archivo de conjunto de marcos:
Para guardar un documento que está dentro de un marco:
Haga clic en el marco para seleccionarlo y, a continuación, elija Archivo > Guardar marco o Archivo > Guardar marco como.
Para guardar todos los archivos de un conjunto de marcos:
Elija Archivo > Guardar todos los marcos. De este modo se guardarán todos los documentos abiertos, incluidos los documentos individuales, los documentos de marcos y los documentos de conjunto de marcos.
Nota: Utilice las líneas de selección de marcos de la ventana de documento para identificar los documentos de conjunto de marcos o los documentos de marcos al guardar los archivos.
|
Etiquetes de comentaris: Dreamweaver, HTML, marcos, web
Etiquetes de comentaris: CV, Dreamweaver, HTML, Tablas, web

Etiquetes de comentaris: Dreamweaver, HTML, Ipod, web, Wuala